15 Nov 2020
This is a follow up to my How to get a Google server free forever post.
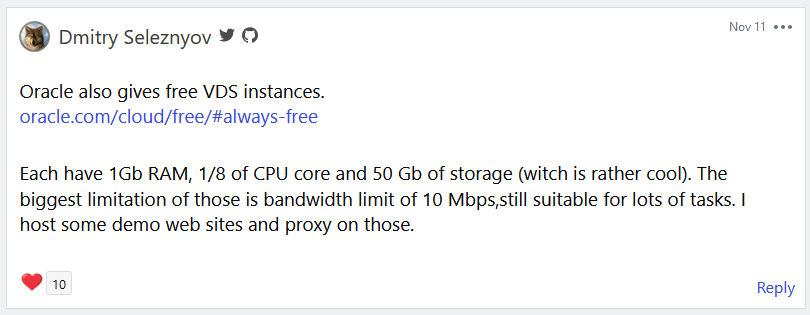
In the comments selim13 let me know that Oracle was offering a similar deal but even better!

The servers have twice the RAM that Google offers and more Hard Disk space plus 2 CPU cores compared with 1 on Google Cloud. And you get 10 TB outgoing traffic per month compared with 1 GB on Google! As for the 10 Mbps bandwidth limit, it seems that only applies if you enable a load balancer on your virtual network.
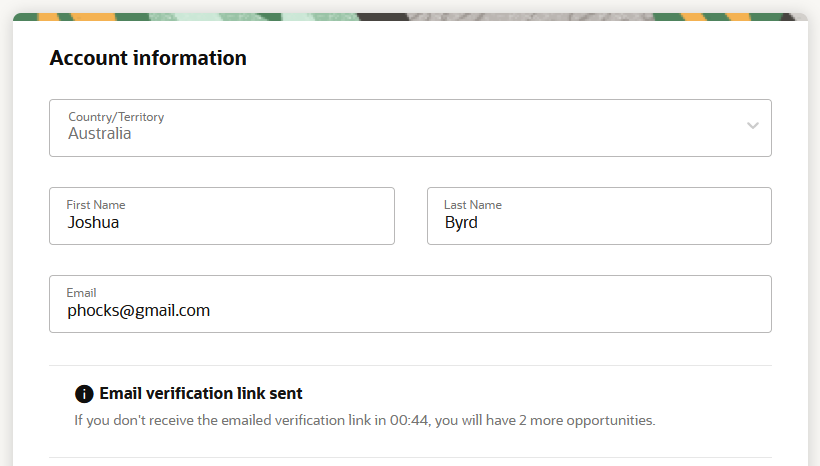
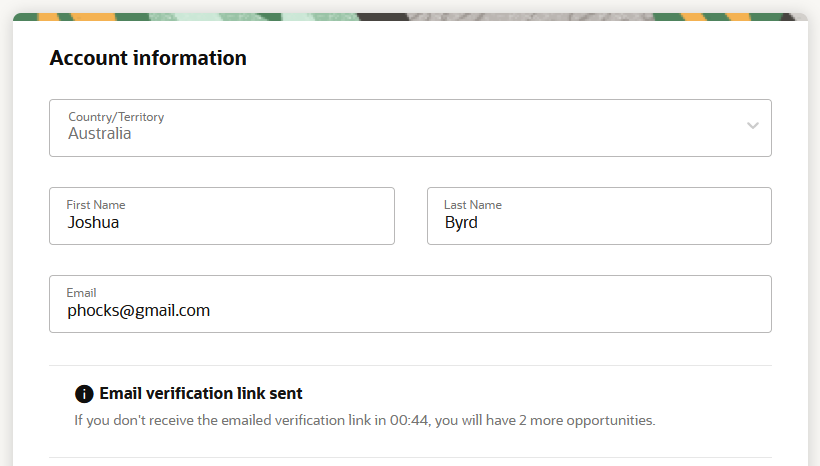
Go here and click Start for free. Then enter your country, name, and confirm your email.
Note: my confirmation email went to spam so check there

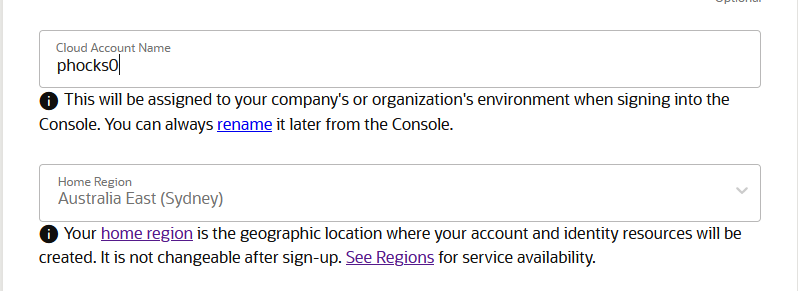
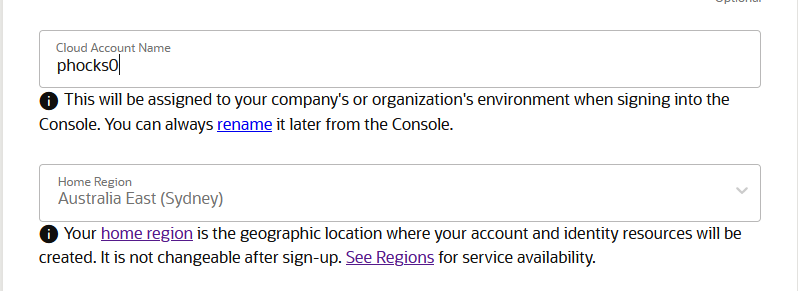
Choose a username and password and make sure you choose a region that includes the always free cloud services.

Fill in your address, verify your mobile number, then hand over your credit card details.
Note: unfortunately payment info is required even though they won’t actually charge you if you stay on the free tier
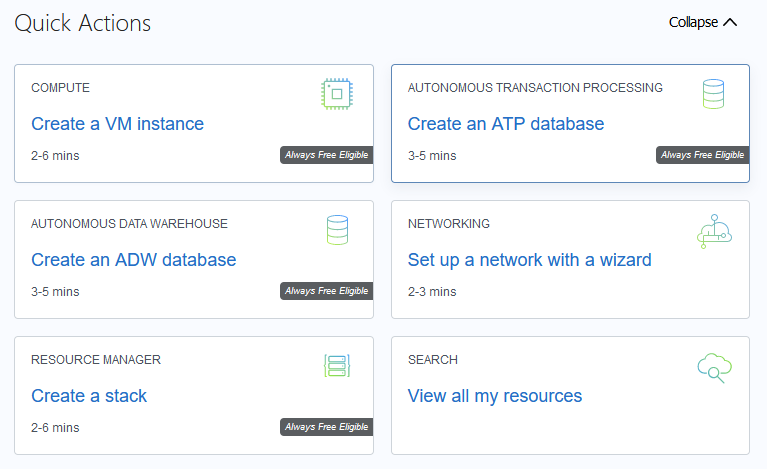
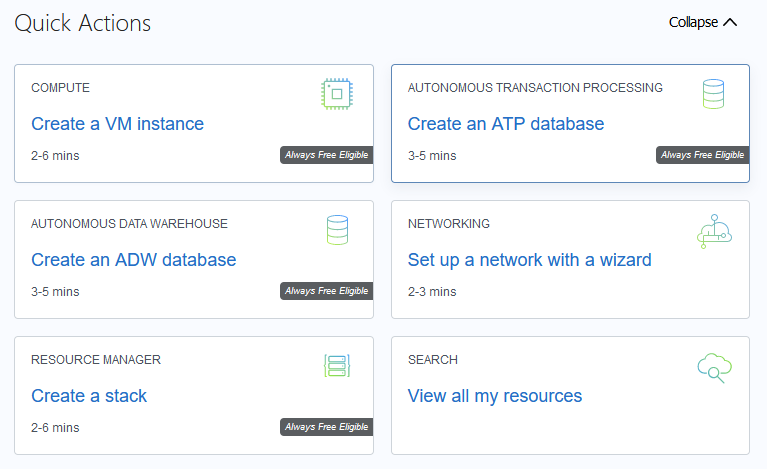
Pretty soon they’ll send through your access details via email so you can log in. Then you’ll get this screen.

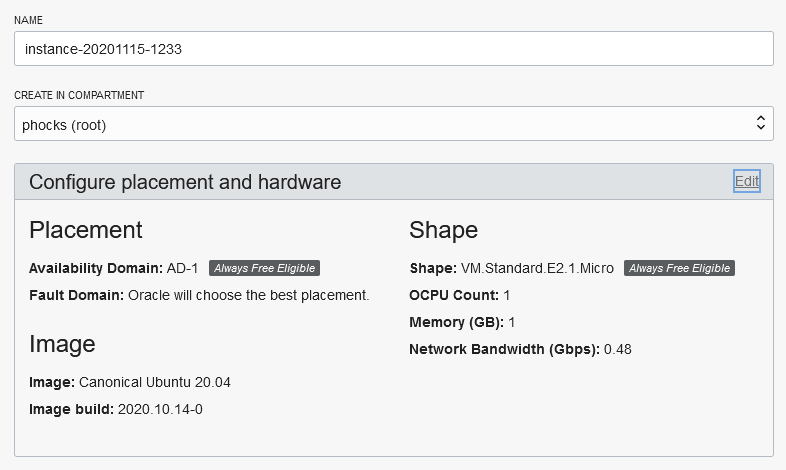
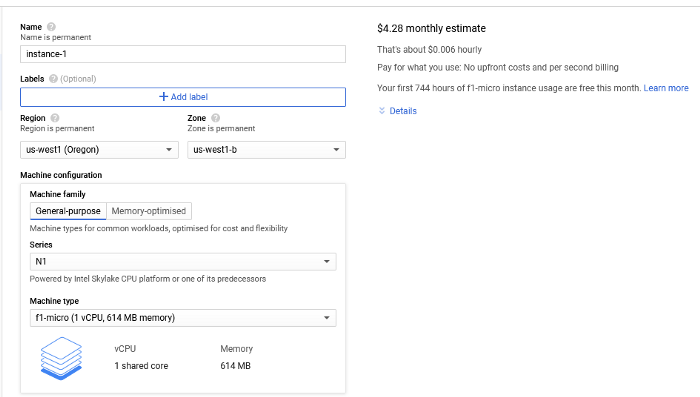
Click on Create a VM instance and configure your machine.
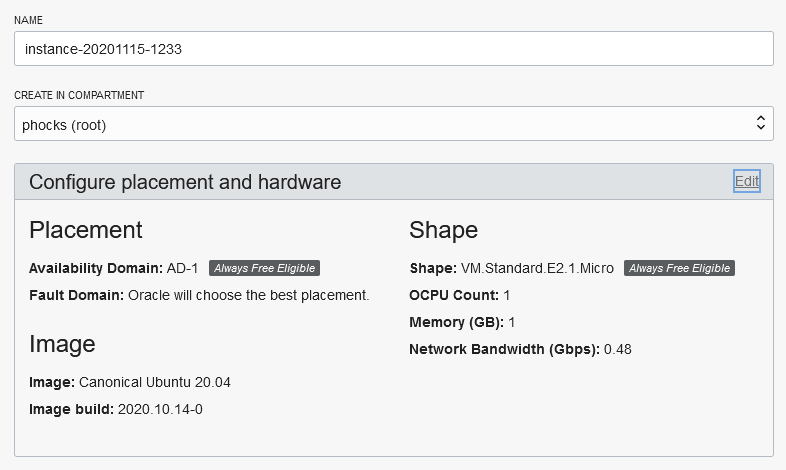
I switched from Oracle Linux to Ubuntu Linux but other than that I just kept all the defaults. You can change the boot image by clicking Edit in the Configure placement and hardware section.

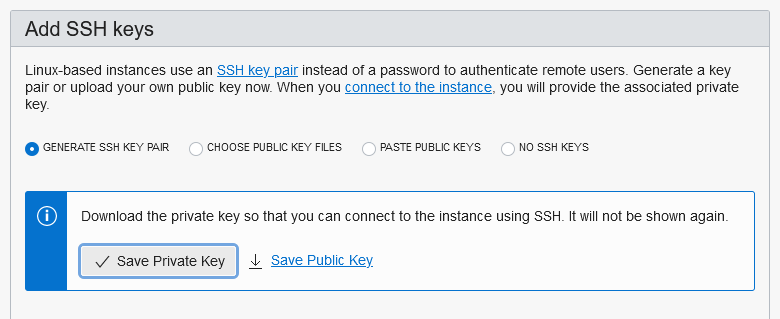
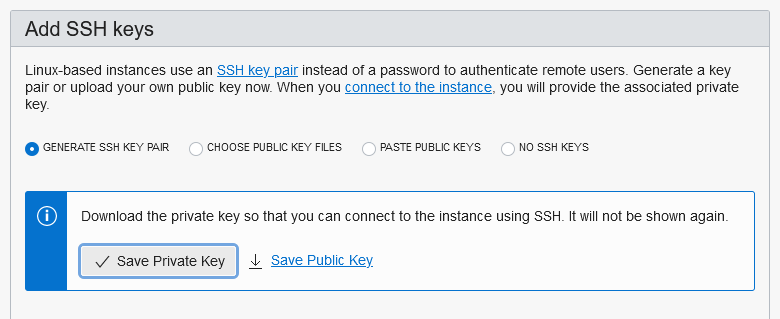
IMPORTANT: SAVE THE PRIVATE KEY

You will not get another chance to do this and will not be able to access the server without it
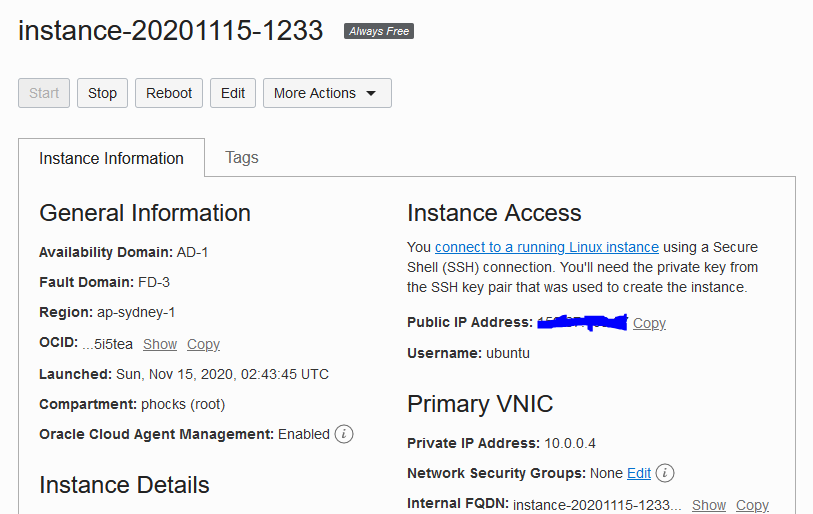
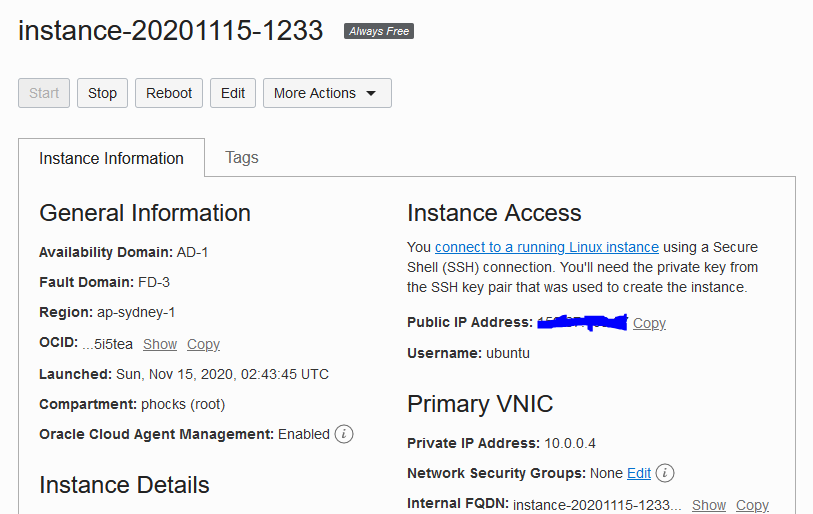
Click Create and your server will spin up!

Repeat this from Create a VM instance to get your 2nd free server.
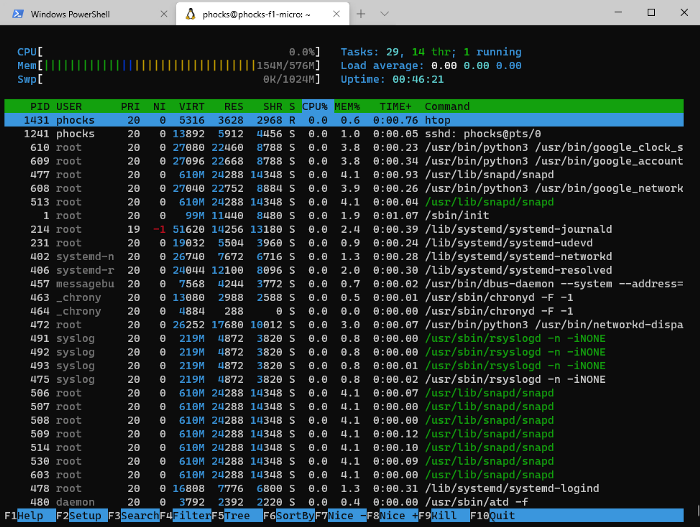
That’s it! You can connect to your new servers via ssh.
Have fun!
07 Nov 2020
I’m writing this primarily for my own reference — so I don’t forget how to do this for next time, but if you find it useful then that’s cool too. Here’s what we’ll do. We’re gonna set up an API that when you access it, it sends back the following JSON message:
{ "message": "Hello World!" }
Simple right? OK!
Note: I’ll be running all this on my Google Cloud Compute instance. You can learn how to set one up for free using this handy tutorial that I wrote last time. But we’ll get to that part later.
First up let’s do an MVP. We’ll be running our web server on Deno so make sure it’s installed — or you can use Node.js/Express if you’re familiar with that. Basically we just want a http server listening on a TCP port.
Make a server.ts in a new project folder and chuck in the following:
import { Application } from "https://deno.land/x/oak/mod.ts";
const app = new Application();
app.use((ctx) => {
ctx.response.body = { message: "Hello World!" };
});
console.log("Listening on http://localhost:12345");
await app.listen({ port: 12345 });
And then run deno run --allow-net server.ts and we’ll be listening on http://localhost:12345
…to be continued (check back later and maybe I’ll have written more)
12 Jun 2020
“In this world, shipmates, sin that pays its way can travel freely and without a passport; whereas Virtue, if a pauper, is stopped at all frontiers.” –Herman Melville, Moby-Dick or, the Whale

Dear reader,
Its’s been a while, I know. Time lately has seemed to bend and stretch and slip away, like a Titanic diamond into ocean depths. We skipped a month, didn’t we? Maybe two.
How are you? How’ve we been holding up during all this?
This letter might look and feel a little different. I’ve moved from TinyLetter to SubStack. I’m digging it. It’s kinda like Medium, but for emails. Changing with the times. Changing of the guards. The times are a-changin’. Whatever.
No music this time. Just words.
I’ve been thinking about routines lately, and ruts, and just letting things slide. Maybe through everything you’ve settled into a new daily routine, or added or subtracted a few programmed sub-routines during your day. Maybe you’re starting to feel in a rut. Maybe you’re letting a few things slide.
The other night I looked in the mirror, as had become a bit of a habit of mine lately. What I saw startled me for a second. I saw a different person staring back at me.
Actually no, it was still me. I just had a beard, a full-on, actual beard. That hadn’t happened to me before.
I still hadn’t shaved. I hadn’t shaved since lockdown started. Two, three, four months? I wasn’t growing my beard, not intentionally at least, so much as just not bothering to shave it. I’d just let that routine slide. Little wisps were beginning to form at the sides and a number of conspicuous grey hairs were poking through. It was becoming voluminous.
My daughter Vada grabbed me by the hand and pointed to the front door. This had become our (almost) nightly routine. Our walk, down along the New Farm Riverwalk. So off we went, past the apartment up from us, which was having a party, flagrantly against lockdown laws, and we started hand in hand down the street towards the river.
She pointed to the sky as we turned the corner. “Moon!” she cried out. It was a crescent sliver rising over trees and half-hidden behind a few clouds. Vada loved the moon. She always had. Her very first bedtime book was Kissed By The Moon. She kissed the moon in the book.
The moon hung deep in the sky. To the left and a little down was Venus.
“Star!” Vada said, pointing. Close enough!
We held hands as we crossed the road.
We spotted all the usual teddy bears hung up outside people’s places for kids to spot. She loves to spot the teddies.
We reached the water’s edge and saw some boats as they sailed past.
In the distance, the Story Bridge was all lit up like a rainbow.
“Do you want to walk down to the bridge?” I asked.
“Yes.”
But then she turned and started running back the way we came. This was a game that she had decided was extremely hilarious. I quickly chased her down while she let out a huge giggle. What a fun time!
I’ve been trying to teach her a new game. I call it Forwards Yes, Backwards No. She’s getting it, slowly.
We walked on.
Joggers passed. People on bikes rode by. The waters of the Brisbane River flowed past us and out to sea. Electric scooters zoomed at breakneck speeds while I scrupulously partitioned her away from the bicycle side of the “floating” walkway. There were the old regulars, like the couple with the two dogs. One dog walking, the other dog sitting in a shopping cart, staring out, tongue out, happy.
“Can you see the doggies?” I’d say.
“Oof, oof.” Vada would say.
Eventually, the twinkling lights of Howard Smith Warves appeared from behind the sheer cliff face, where in previous times there would be many people drinking and being merry. Tonight though, there were fences up all around. No socialising allowed in a pandemic. Pointing up to the bridge again, I asked her if she could tell me what the colours were.
“Purple?”
“Purpew.”
“Blue?”
“Lou”
“Green?”
“Ween.”
“Orange?”
“La-lee-loo-da.” She hadn’t learnt that one yet.
And so on.
I asked her if she could see the cars going over the bridge. “Car,” she said. I wondered if she remembered the other night when she was in the back of our car going over that very same bridge. Probably not. But you never know.
Just then we heard a noise to the left. Flapping. Large wings flapping. We turned and saw a gigantic pelican make a sea-landing in the river beside us. It then casually floated underneath us, disappearing into the night.
We made it. The walkway became land again. Part of our routine was to video call Vada’s Mummy on the grassy hills. And so we did. We told her about all the things we saw on our walk, mostly in gibberish tones. She understood a lot of it.
Then it was time to go up the elevator. Up, and up, and up, with Vada in constant enthrallment. Stepping out, we turned to look down once more to where we just were. There were many small people scurrying. So high up. Vada seemed oddly unafraid.
To the right, as usual, a projector was illuminating the rock face with strange symbols and I wondered for a second what they meant. Perhaps it was some subtle strange mind-control. Who knows?
Vada let out a little yawn, so I knew it was time to carry her home. I picked her up and put her in her carrier. I put my headphones in. I put my podcast on (I was listening to Wind of Change, all about how the CIA might have written the Cold War anthem Wind of Change). And as we walked the streets of New Farm back to the apartment, she slowly closed her eyes and eventually dozed off into dreams.
I looked up once more. The moon was directly overhead and its crescent had become the mouth of a smile. I smiled back and continued on my way.

You made it this far. Congratulations! I wanted to try something different this time around. Tell a bit of a story, y’know. What’d you think? Originally I was going to throw in a few fictional bits here and there about a family of giant psychic squid living in the Brisbane River, but decided to stick to reality, for the most part.
How did you find this new SubStack platform? I noticed there’s an option for a paid subscriber tier, which I almost considered, but the minimum price of five bucks is far too high for anyone to pay it. So this is free for now! If you did want to show some support however you can sponsor me on GitHub with PayPal for one whole dollar.
*gunshot*
*gunshot*
*gunshot*
*cash register noise*
While putting this together, I was reminded of something I wrote for NaNoWriMo way back in 2010 when I had (somewhat naive) aspirations of being some kind of novelist. It was called The Squid Hunter and if you wanted to check it out, just click on the picture of the squid that you scrolled past up top. It’s unedited and terrible and was written hastily in a month, but hey there might be some interesting tidbits strewn through somewhere in there.
Here’s a brief excerpt:
Emotions fought in the great battleground of the heart, and a bitter wind blew upon our souls. Time stood still and it sped up, and it became meaningless, and then it took on every meaning known to man. Lights flashed in peculiar patterns around my head, around the ship, they flew past, and at the same time they took up residence within our minds. We all became separate from The Yellow Submarine, and we all became one with it also. We became one with the squid. It penetrated our heads, our minds, our very souls and every experience that we had, the squid claimed as its own. We became aware of each others thoughts, fears, dreams, and secret desires. We became one another in that instant. We saw things that seemed impossible, though they all seemed so very ordinary and we now knew that they could only ever be that way, and throughout existence, they had only ever been that way, but it was our perceptions as individuals that had shaped a skewed view on the world. We saw the complete histories of everyone on board, and then we saw the complete and total histories of everyone in the world, and then everyone throughout the ages. It was all revealed to us. It was the great revelation that we had indeed all secretly been desiring all our lives, even though some of us didn’t realise it yet. For that brief moment in time, when we were inside the squid, the alpha and the omega squid, we held the universe up with match sticks. The intensity grew, the pressure of evolution deep inside of all living things expanded and contracted and expanded again, again and again, throbbing and pulsating like a galactic star on the verge of supernova. And then it came. The moment of truth, ultimate truth, inside the stomach of that squid by which we had been devoured. We exploded. Our particles that we called physical existence came apart, dissolved into the very fabric of space and time, the acidic consumption of us all from our newfound surrounds, and we were absorbed completely in through the stomach lining of our massive captor.
Thoughts lingered on.
Later, dreamers.
Josh. 🦑